Recently had a client come to me on Codeable who wanted to display a notice below the product description based on category. The client wanted to choose which categories this would show on and wanted the notice to show on each child unless it was overridden on the child.
I utilized Advanced Custom Fields which is a great plugin to give us a toggle switch and a paragraph box. You could code these yourself as taxonomy meta boxes but why do that when you have access to such a great plugin to do it for you! Also a side note, you do not need the premium version of ACF for this but it has other great features so please check out their website!
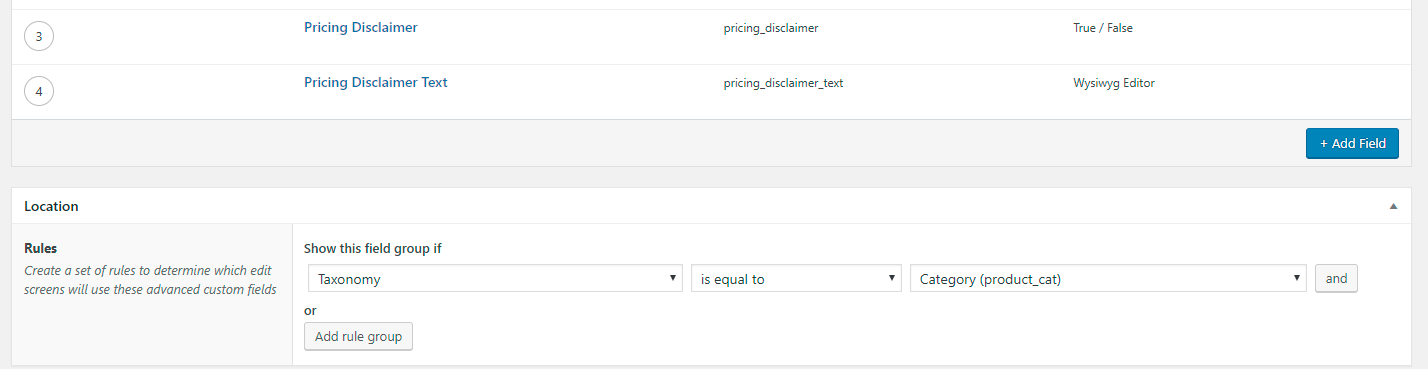
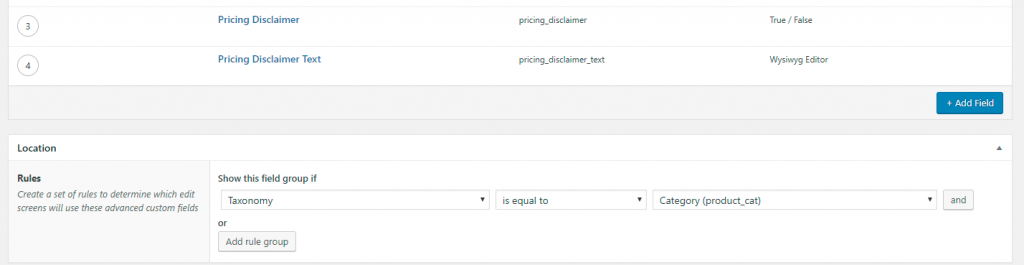
First what you want to do is create the fields in ACF, I created a toggle true/false field for the switch and a WYSIWYG editor for the disclaimer text. Once I set up my fields I set the fields to only show up on the Woocommerce taxonomy product_cat.
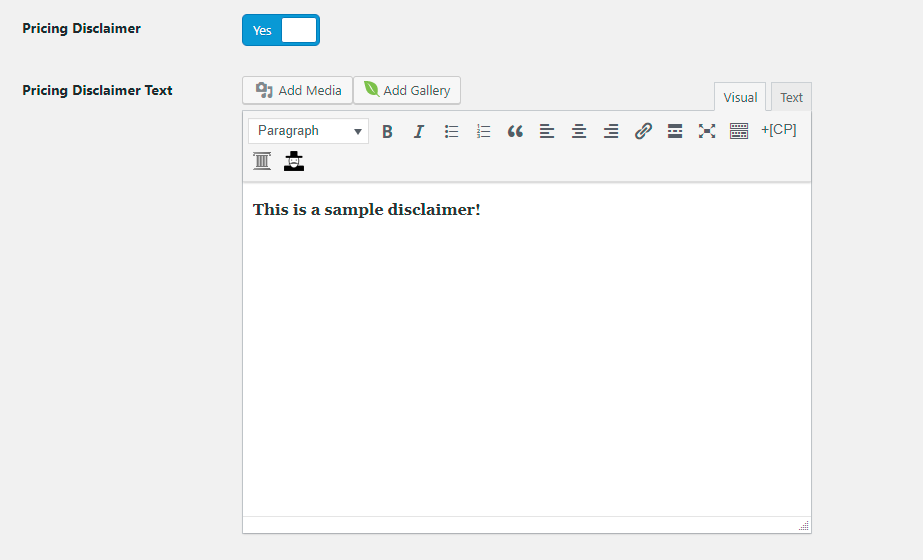
Once the fields were created we can go in and set up the category
Once the disclaimer is in then it’s time to add our custom code! You want to add this in your child theme if you have one in the functions.php file. If you do not have a child theme there are a ton of tutorials out there to create one! The code below relies on the field names, if you have different field names then update your code accordingly!
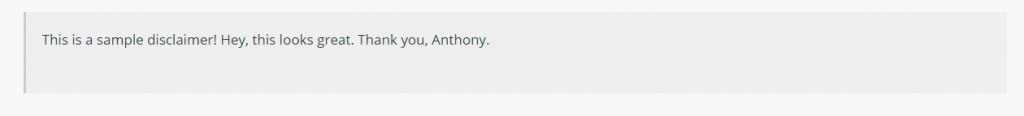
With a little styling here is the final result!